Building a Finance Dashboard with TailwindCSS 2.0 and Alpine.js.
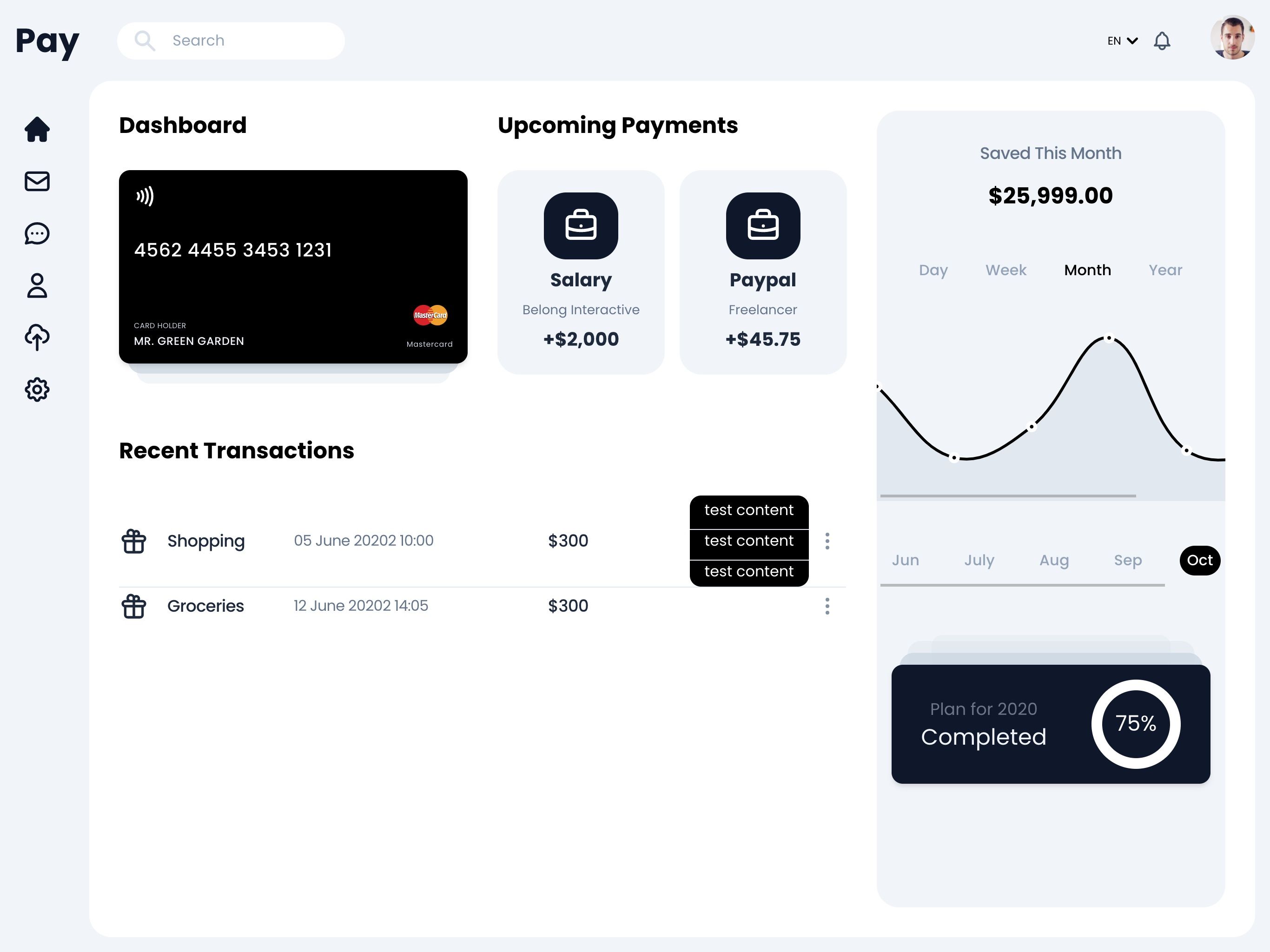
Converting a dribbble shot into a static built UI using TailwindCSS and Alpine.js

New release woohoo
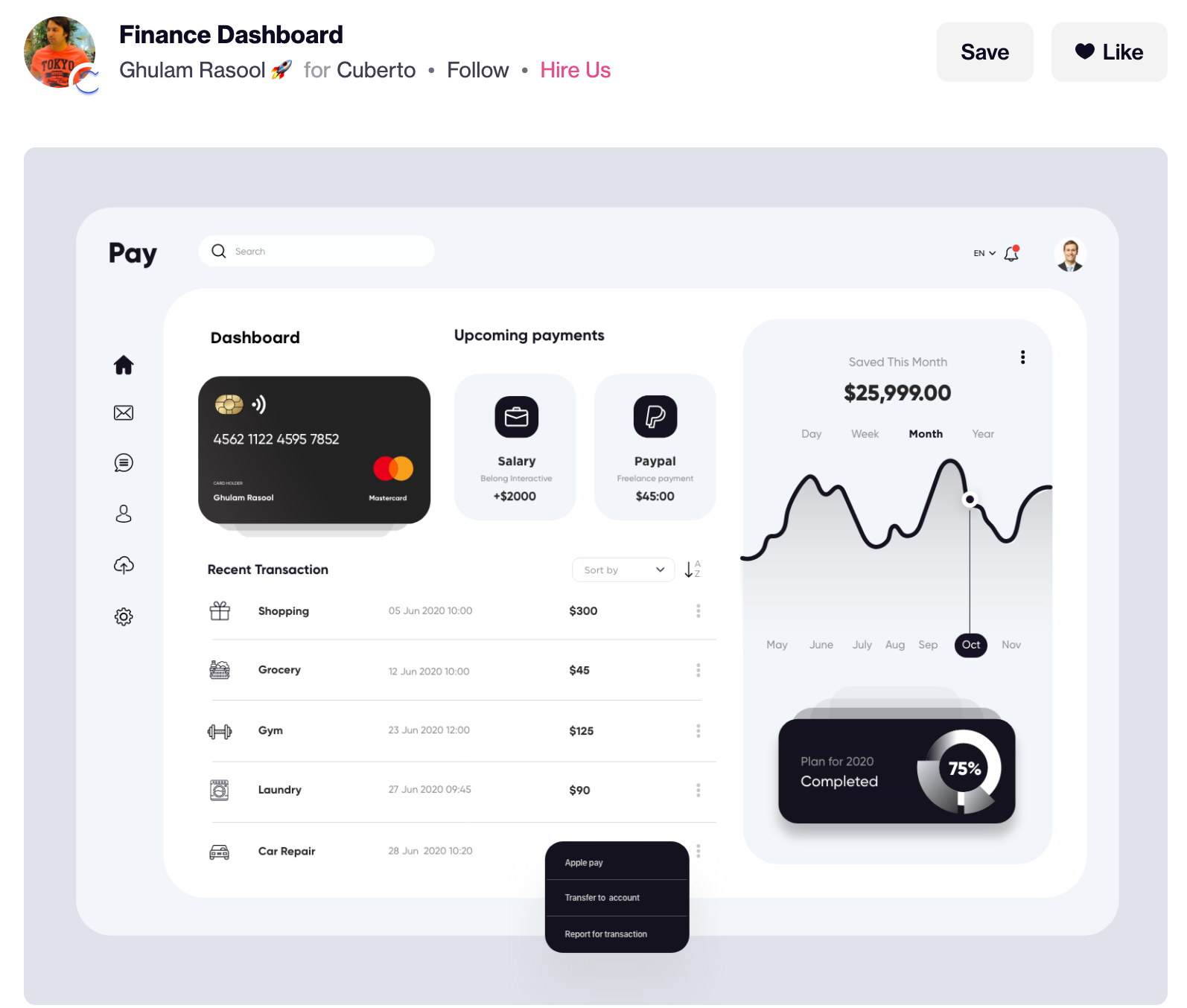
Tailwind 2.0 just released and I wanted to try out some of the new features without updating an existing tailwind site (in case something broke). So I found a nice shot on dribble and started. I also added in some and Alpine.js to get some JavaScript functionality.

I have posted the first part of this onto GitHub pages (linked above), and this will likely have some tweaks and UI animations/ transitions added in the future.
The original dribbble shot only contained a desktop version so I have scoured the original creator's team page and found some similar examples of what mobile and tablet versions of similar interfaces would look like to make the interface fully responsive from mobile viewport up to desktop. Try resizing the browser to see the full-scale changes.
Code techniques used:
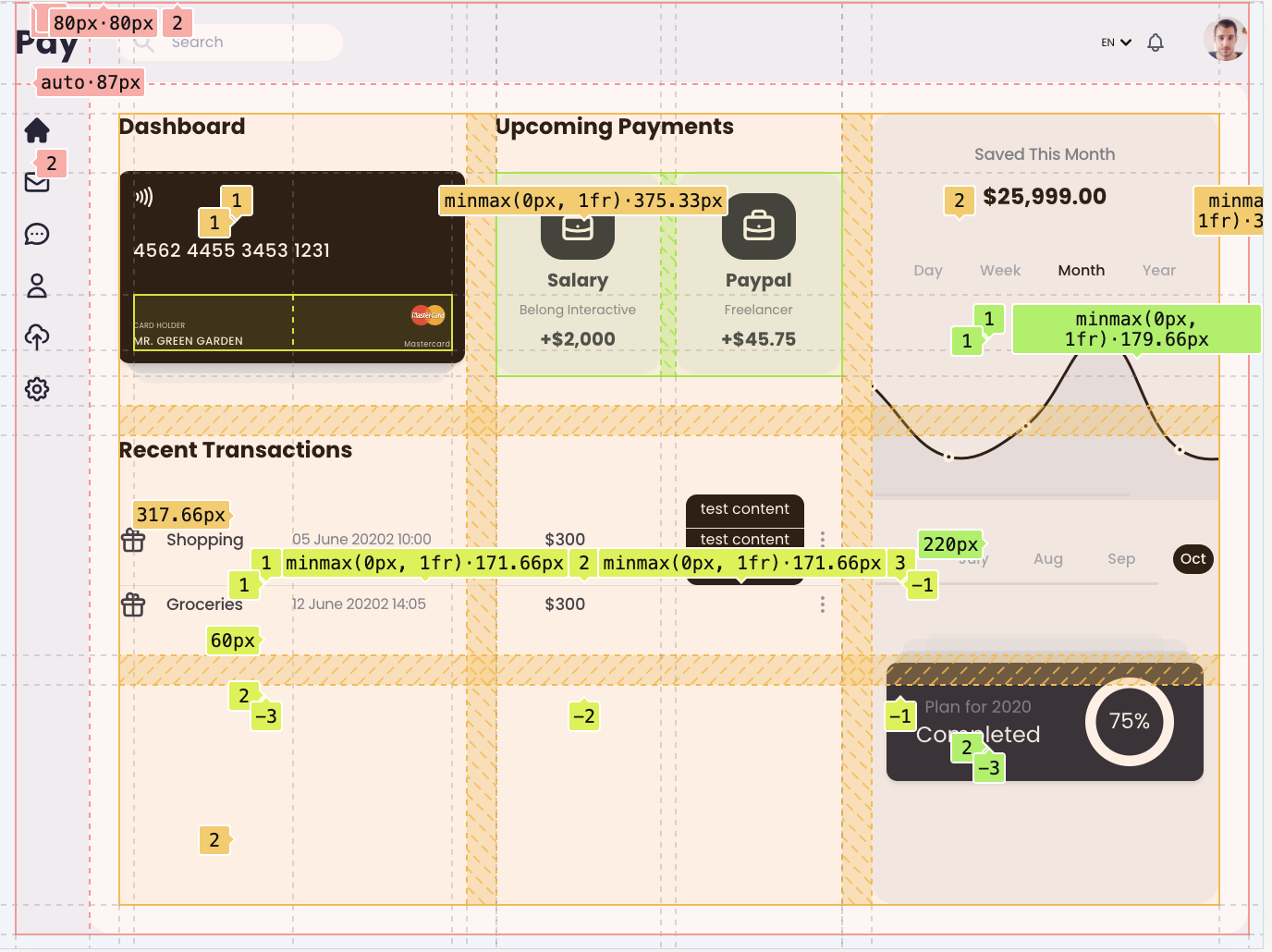
CSS Grid

CSS Grid is used to simplify the outer layout as well as the layout for the inner columns of the main dashboard area.
Chart.js
Chart.js is used for the chart that appears, though this is very minimal and does not match the original design so more work is needed on this.
TO DO
- update the second icon to Paypal
- match the design of chart features
- match the design of the plan feature
- add more tabular data
- some more work on the focus and hover states
Overall this was fun to do and I recommend to anyone to find a design or some layout and just build it as practice.